[ad_1]
Are you looking for a way to get quick feedback on your articles in WordPress?
Feedback will help improve content quality by identifying any areas of improvement for your WordPress articles. It can also help build trust, leading to increased engagement on your website.
In this article, we will show you how to easily get quick feedback on your articles in WordPress.

Why Ask For Quick Feedback on Your WordPress Posts And Pages?
Most WordPress websites encourage users to leave comments and provide feedback on blog posts and articles.
However, fear of judgment, lack of time, or preferring to use social media prevents many users from doing this. Readers may also not know what exactly to say in their comments.
By using ‘was this helpful’ WordPress plugins, you can enable users to easily give their feedback on whether your content was useful to them.
These plugins usually display a thumbs-up/thumbs-down or a Yes/No button at the end of your WordPress post or pages that visitors can use to rate your content.

You can even use WordPress survey plugins to create a quick survey so that visitors can provide feedback.
This helps increase user engagement on your WordPress blog and shows the user that their feedback is valued. It also shows that you, as the website owner, are actively working to improve the user experience.
Using feedback plugins can also improve your website’s SEO rankings by reducing bounce rates, as users are more likely to stay on a website that has useful content.
Having said that, let’s see how you can easily get quick feedback for your WordPress articles. We will cover two methods in this post, and you can use the quick links below to jump to the method you want to use:
Method 1: Add Quick Feedback Using a Plugin (Easy)
If you are looking for an easy way to add quick feedback to your WordPress posts and pages, then this method is for you.
First, you need to install and activate the Was This Helpful? WordPress plugin. For detailed instructions, please see our tutorial on how to install a WordPress plugin.
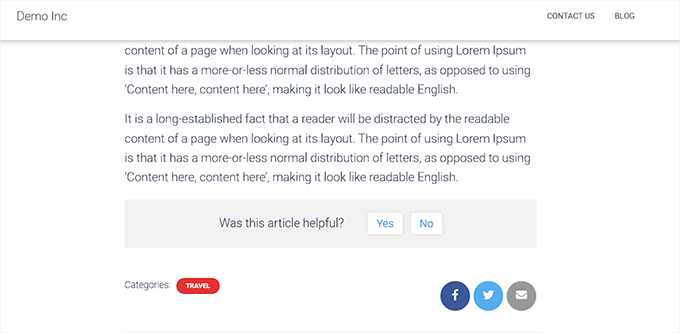
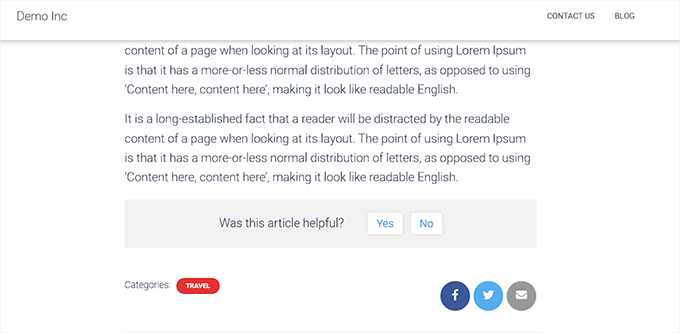
Upon activation, the plugin will automatically start working out of the box and add a ‘Yes’ and ‘No’ option next to the ‘Was this article helpful?’ question at the end of your posts and pages.
Users visiting your site can now easily rate your content using these buttons.

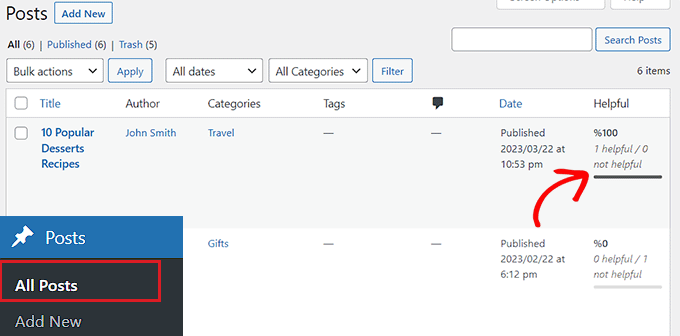
To view the feedback on your WordPress posts, you will need to visit the Posts » All Posts page from the WordPress admin sidebar.
Once there, you will see the ‘Helpful’ column added to the right side of the screen.
From here, you will be able to monitor the ratings for your content and find out the number of people who have clicked the Yes and No buttons on your posts.

Method 2: Add a Survey for Quick Feedback Using UserFeedback (Recommended)
If you want to add a quick survey to your pages and posts to collect feedback, then this method is for you.
First, you need to install and activate the UserFeedback plugin. For more instructions, you may want to see our guide on how to install a WordPress plugin.
Note: The UserFeedback plugin also has a free version that you can install. However, we will be using the Pro version for this tutorial to unlock more features.
Upon activation, you need to head over to the UserFeedback » Surveys page from the WordPress admin sidebar and click the ‘Create New’ button.

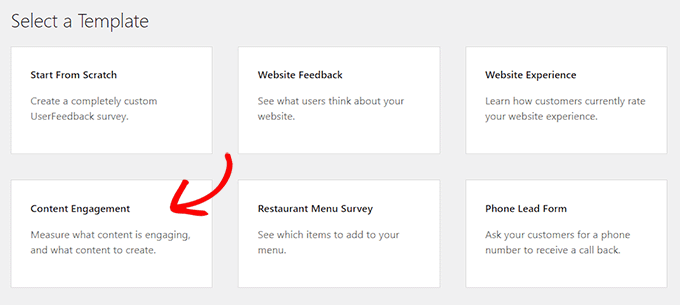
This will take you to the ‘Select a Template’ page.
From here, you can use any of the pre-made templates as surveys on your website, including restaurant menu surveys, eCommerce store surveys, phone lead forms, post-purchase reviews, and more. You can also ‘Start From Scratch’ and design your own survey.
For this tutorial, we will be using the Content Engagement template because we want to add a quick feedback survey on our site asking people how we can improve our content.

Just click on the survey template. This will direct you to a new page where you can start creating your survey.
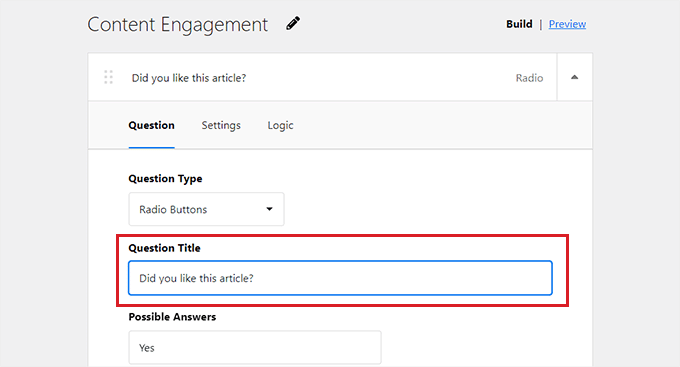
By default, the Content Engagement template already comes with a question asking users if they found the content engaging.
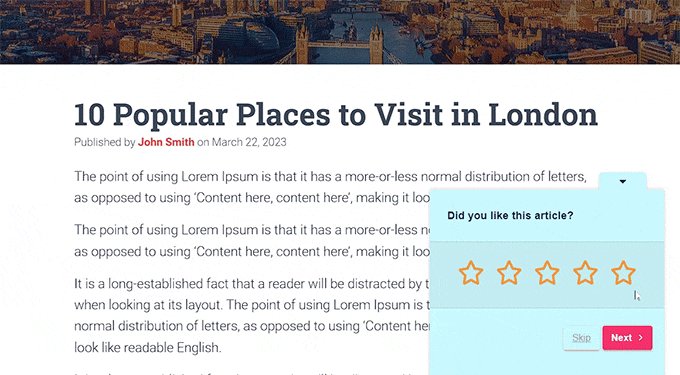
However, you can easily change this by typing a question of your choice, like ‘Did you like this article?’ into the ‘Question Title’ field.

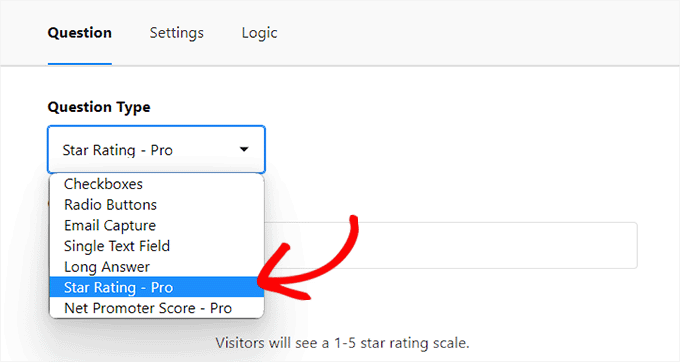
Once you have done that, you need to choose an answer mode for users from the ‘Question Type’ dropdown menu.
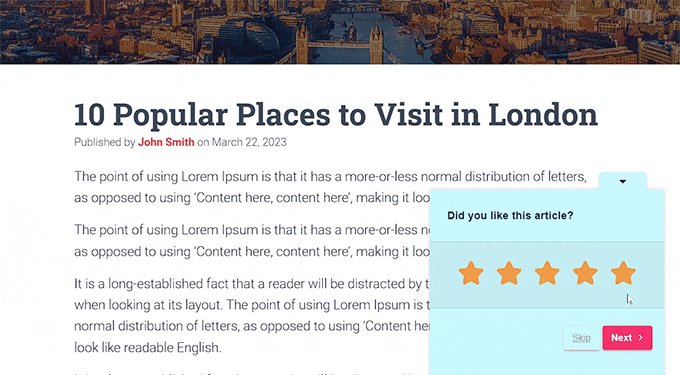
For instance, if you want users to provide a star rating for your article, then you can choose the ‘Star-Rating’ option.
You can also display checkboxes, radio buttons, email capture options, single text fields, long answers, and Net Promoter Scores as modes of answers.
If you choose the radio button or checkbox, you will have to provide the different answers for the survey question under the ‘Possible Answers’ option.

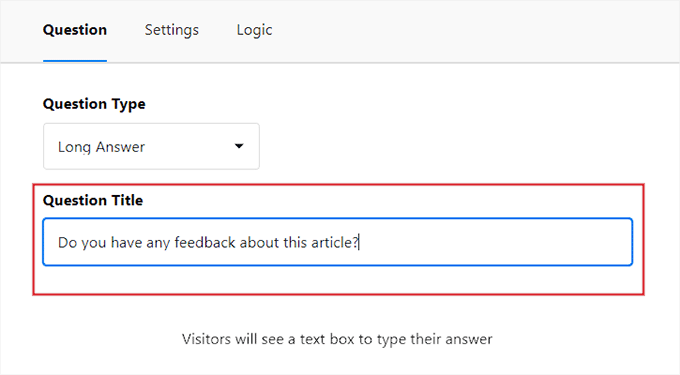
After that, scroll down to the next question that already comes in the Content Engagement template, asking users the kind of content they’d like to see created.
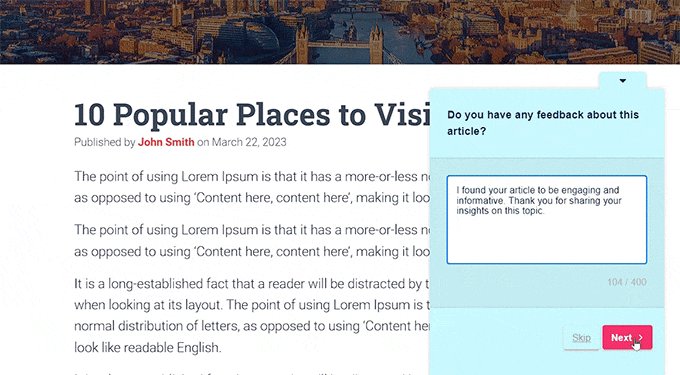
You can change that question to ask users to provide their feedback on the article they just read. This way, users will first get to rate your content, and then they can provide any feedback that they may have for the article.
For this question, make sure to choose the ‘Long Answer’ option from the ‘Question Type’ dropdown menu so that users can easily provide descriptive feedback on your website.

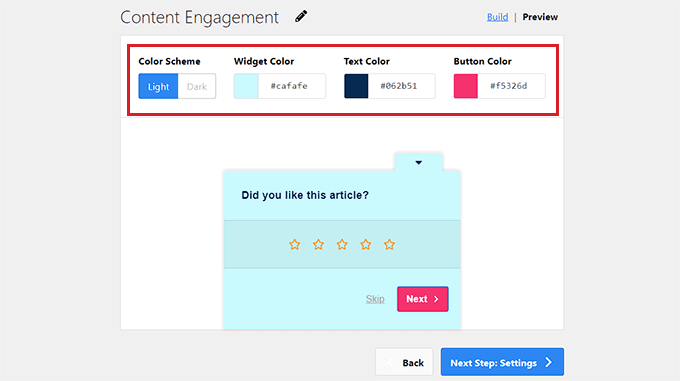
Once you have done that, just click the ‘Preview’ button at the top to customize the survey widget. From here, you can select the background color, text color, and button color.
Once you are done, you need to click the ‘Next Step: Settings’ button to move forward.

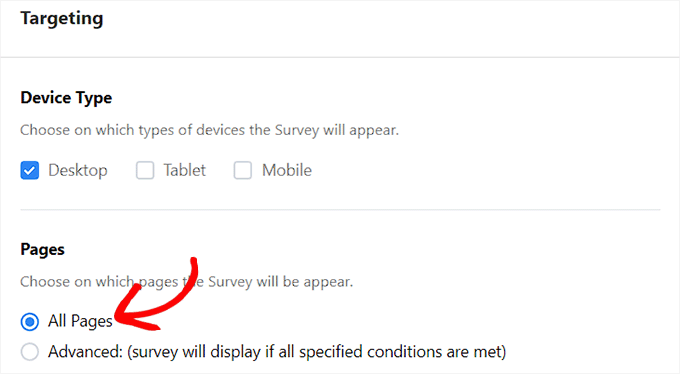
This will take you to the ‘Settings’ page, where you can start by scrolling down to the ‘Targeting’ section. From here, you can select the device types where the survey will be displayed, including desktop, mobile, and tablet.
After that, you must choose the pages where the survey will be displayed. If you select the ‘All Pages’ option, then the quick feedback survey will be shown across all posts and pages on your website.

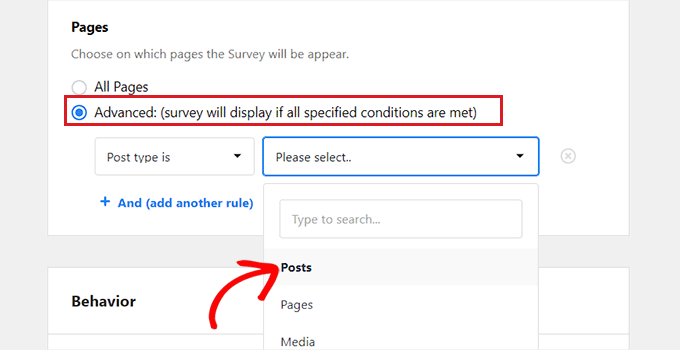
However, if you want to limit the survey to certain pages, then you can select the ‘Advanced’ option.
Once you do that, you must specify the conditions for the survey display from the dropdown menu.
For instance, if you want to only display the survey on posts, then you can select the ‘Post type is’ option from the dropdown menu on the left. After that, pick the ‘Post’ option from the dropdown menu on the right.
Now your quick feedback survey will only be displayed on WordPress posts.

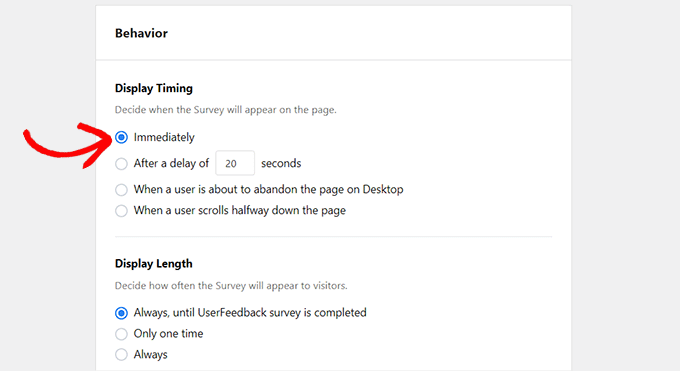
Next, scroll down to the ‘Behavior’ section. Here, you can configure the display timing and length of your survey.
You can even schedule a run time for your survey by selecting the month and date you want the survey to end.
After you are done, simply click the ‘Next Step: Notifications’ button to move ahead.

On the next screen, you can start by toggling the ‘Send Email’ switch to active if you want to receive an email notification every time a user provides feedback on your website.
Next, you need to provide the email address where you want to receive the notifications and click the ‘Next Step: Publish’ button.

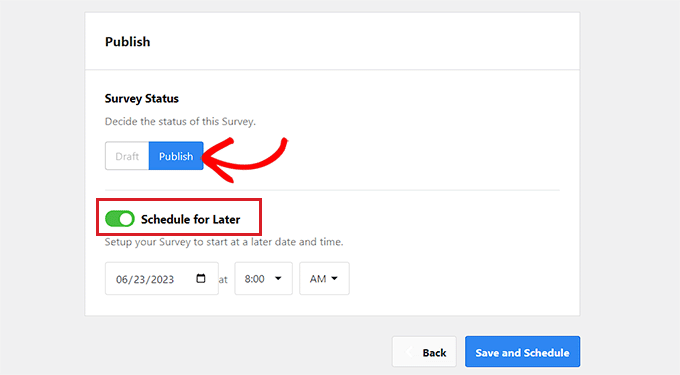
On the new screen, simply scroll down to the ‘Publish’ section and switch the ‘Survey Status’ to ‘Publish’.
If you want, you can also schedule your survey for later by toggling the ‘Schedule for Later’ switch to active and providing a publication date and time.

Finally, click the ‘Save and Schedule’ or ‘Save and Publish’ button to store your changes.
Now, you can visit your website to check out the quick feedback survey in action.

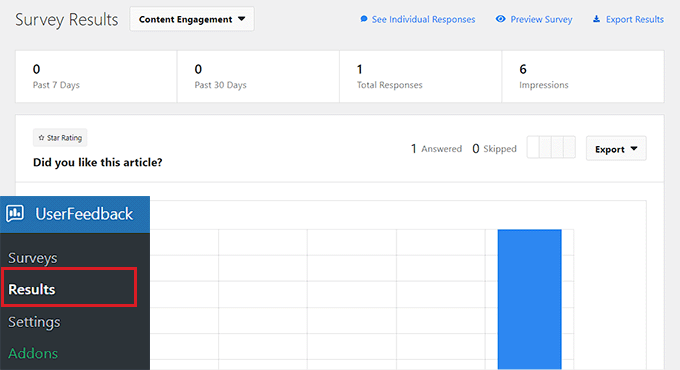
Once your survey has been published, you can see its results by visiting the UserFeedback » Results page from the admin sidebar.
From here, you will be able to check out the number of responses, impressions, and all the answers provided by your visitors.
This can help you improve the overall content of your WordPress website.

We hope this article helped you learn how to get quick feedback on your articles in WordPress. You may also want to see our tutorial on how to easily add a client feedback form in WordPress and our top picks for the must-have WordPress plugins to grow your site.
If you liked this article, then please subscribe to our YouTube Channel for WordPress video tutorials. You can also find us on Twitter and Facebook.
[ad_2]
Source link
